
2008 Oct 17
| Property | Values | Initial Value | Applies to | Inherited | Percentage |
|---|---|---|---|---|---|
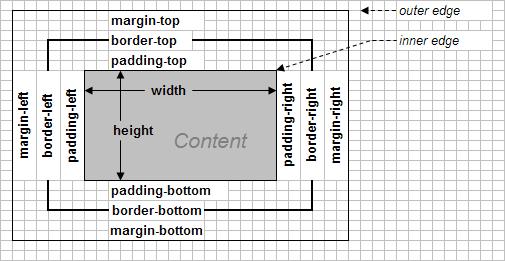
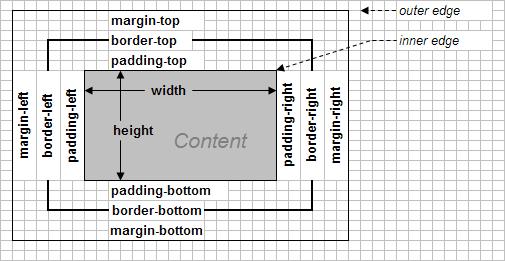
| height | <length> | <percentage> | auto | inherit | auto | block-level and replaced elements | no | of height of containing block |
| width | <length> | <percentage> | auto | inherit | auto | block-level and replaced elements | no | of width of containing block |
|
min-height max-height |
<length> | <percentage> | none | inherit | none | all elements except nonreplaced inline elements and table elements | no | of height of containing block |
|
min-width max-width |
<length> | <percentage> | none | inherit | none | all elements except nonreplaced inline elements and table elements | no | of widthof containing block |
| clip | rect(top, right, bottom, left) | auto | inherit | auto | absolutely positioned elements | no | |
| overflow | visible | hidden | scroll | auto | inherit | visible | block-level and replaced elements | no | |
| visibility | visible | hidden | collapse | inherit | visible | all elements | no | |

This property only applies to absoluetly positioned element overflow whose oveflow property is hidden. The auto value means do not clip, the shape value specified by rect() causes clipping with distances from top-left. For example:
clip: rect(auto, 0, 2em, 4px);
| CSS+HTML | Results |
|---|---|
<div style="background: #CCCC66; color: #996633;
height: 50px; width: 100px; overflow: visible;
border: 1px dashed; margin: 6px;">
This content is visible outside of the element's box!
</div>
|
This content is visible outside of the element's box!
|
| CSS+HTML | Results |
|---|---|
<div style="background: #CC66CC; color: #663366;
height: 50px; width: 100px; overflow: hidden;
border: 1px dashed; margin: 6px;">
This content is clipped at the element's box!
</div>
|
| CSS+HTML | Results |
|---|---|
<div style="background: #66CC66; color: #336699;
height: 50px; width: 100px; overflow: scroll;
border: 1px dashed; margin: 6px;">
This content is scrollable in the element's box!
</div>
|
This content is scrollable in the element's box!
|
This property controls the visibility of an element.
| CSS+HTML | Results |
|---|---|
<div style="border: double;">
Outer div top
<div style="height: 50px; width: 100px; visibility: hidden;
border: 1px dashed; margin: 6px;">
Find me if you can!
</div>
Outer div bottom
</div>
|
Outer div top
Outer div bottom
|