CSS Detailed Boxes
2008 Oct 17

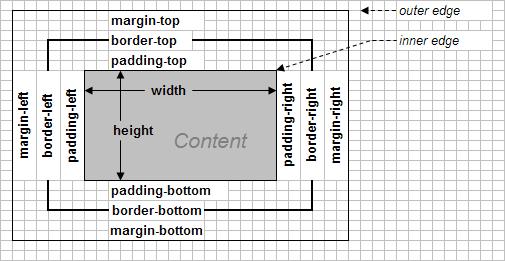
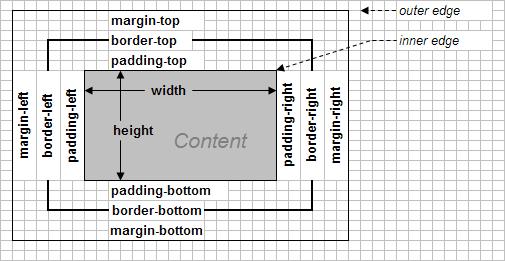
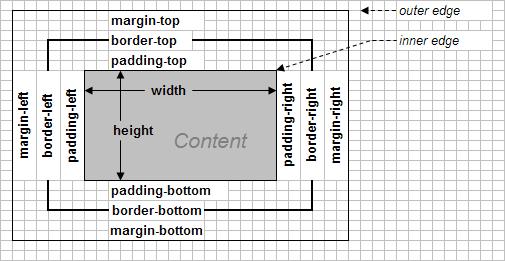
Properties which can be set to auto.
horizontal : margin-left width margin-right
vertical : margin-top height margin-bottom
If multiple items in a dimension are set to auto they split the balance,
but some older browsers set the margin to zero. If all three are set to
auto then the margins are set to zero. Negative margins can cause clipping
or of content extending outside. These sizes can be in percentage, e.g. 20%.
If total vertical size of the content exceeds the specified total vertical size,
then scrolls bars may appear - when truly constrained vertically. Vertically adjacent
or contiguous margins are collapsed to the larger of the two values (the smaller is
eliminated). An alternate view is the margins overlap by the smaller value.
If there are negative vertically adjacent margins then the browser will take
the absolute maximum of both margins. This absolute value of the negative margin
is subtracted from the positive margin (i.e. the negative is added to the positive margin). This can sometimes make the content appear fully or partially outside of
the box.
Inline-level elements
- anonymous text : Text not in an inline element, e.g. the text
" I'm " (including the spaces) in:
<p> I'm <b>bold</b>.</p>. Thus the text
bold is NOT anonymous.
- Em box : This is defined in the given font, also known as the character
box. Actual glyphs can be taller or shorter than their em boxes. The value
of font-size determines the the height of the em box.
- content area : for nonreplaced elements can be either this is described
by the em box of every character in the element, strung together, or it can
be the box described by the character glyphs in the element - the agent is free to
choose which. In replaced elements, the content area is the intrinsic height of the
element plus margins, borders and padding.
- leading : is the differemce between the font-size and
line-height (split in half and applied to top and bottom of content area.
This sometimes called the half-leading.
- inline box : is the leading plus the content area. For nonreplaced
elements, the height is exactly the line-height. For replaced elements,
the hieght of the inline box is that of the content area since leading is
not applied to replaced elements.
- line box : the shortest box that bounds the heighest and lowest points of
the inline boxes found in the line.
CSS thus has the following behavior:
- The content area for inline-elements is analgous to the contect area for
block-level elements.
- The background of an inline element is applied to its content area and padding.
- Any border on an inline element surrounds the content area and padding.
- Padding, borders abd margins on nonreplaced elements have no vertical effect on inline
elements or the boxes they generate - they do not affect the height.
- Margins and borders on replaced elements do affect the height of the inline
box for that element, and the height of the line containing the element.
Inline boxes are vertically aligned within the line according to their values for the
vertical-align property. The steps for constructing a line box are:
- Determine the height of the inline box for each element by:
- Finding the values of font-size and line-height for each inline
nonreplaced element and text that is not part of an inline element and adding
them together. The leading is split and applied to the top and bottom of the
em boxes.
- Finding the values of height, margin-top, margin-bottom,
padding-top, padding-bottom, border-top-width and
border-bottom-width for each replaced element and adding them together.
- Figuring out, for each content area, how much of it is above the baseline for the
overall line and how much is below the baseline. This requires knowing the
baseline for each element and piece of anonymous text, and the baseline of the
line as a whole, and then line them up. The bottom edge of a replaced
element rsts on on the baseline for the overall line.
- Determine the vertical offset of any elements that have beem given a value for
vertical-align. This tells how far up or down that element's inline box
will be moved and will change how much of the element is above or below the
baseline.
- Now knowing where all inline boxes rest, calculate the final box height. Do
this by adding the distance between the baseline and the highest inline box
top to the distance between the baseline and the lowest inline box bottom.
In most fonts, the character heights are smaller than the em box so
lines appear to have a gap between them even when line-height is 1.0
(no change). It is important to repeat that padding, margins and
borders for inline nonreplaced elements do not affect the
line-height.
The border edge of inline elements is controlled by the font-size,
not the line-height. The border surrounds the content area, but can be
pushed out further with padding. When in doubt experiment using a
background color so you can see where the regions
are (and do so on more than one browser)! The style just used for the phrase
"background color", using inline element <em>, is:
.b_gray { background-color: #99CCFF; color: #112233;
font-size: 120%; text-decoration: overline underline;
padding: 6px; /* note top overlap only */
}
Some agents (i.e. browsers) use the em box to define the content area,
but could use the maximum ascender and descender of the font.