
2008 Oct 17
| Property | Values | Initial Value | Applies to | Inherited | Percentage |
|---|---|---|---|---|---|
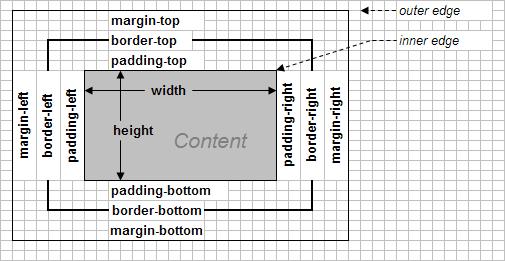
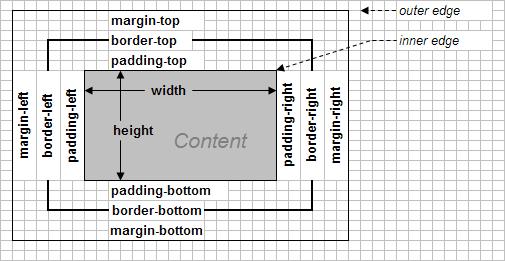
| margin | [ <length> | <percentage> | auto ] {1,4} | inherit | not defined | all elements | no | of width of containing block |
|
margin-bottom margin-left margin-right margin-top |
<length> | <percentage> | auto | inherit | 0 | all elements | no | of width of containing block |
Example of negative margins:
| CSS+HTML | Results |
|---|---|
.b_neg { border: 1px dashed; margin: 0 -12px;
color: #336699; font-weight: bold; }
.ok { border: double; margin: 20px; }
...
<div class=ok>
Upper text.
<div class=b_neg>To be or not
to be is a tautology!</div>
Lower text.
</div>
|
Upper text.
To be or not to be is a tautology!
Lower text.
|