
2009 Feb 20
| outline | outline-color | outline-style | outline-width |
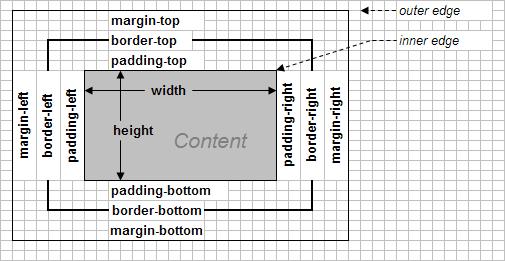
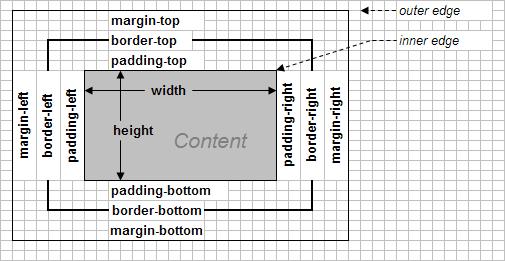
An outline is like a border but does not change the size of the element's box, and hence may overlap other elements. An outline is drawn just outside the border in the margin hence the margin must be big enough to contain the outline to avoid overlap. An outline does not have a a property for each of the four edges (top, right, bottom, left) - there is only one for all four.
An element can have both a border and an outline. An outline is typically used to indicate the current focus.

| Property | Values | Initial Value | Applies to | Inherited |
|---|---|---|---|---|
| outline | [ <outline-color> || <outline-style> || <outline-width> ] | inherit | not defined | all elements | no |
| outline-color | <color> | invert | inherit | invert | all elements | no |
| outline-style | [ dashed | dotted | double | groove | inset | hidden | none | outset | ridge | solid ] | inherit | none | all elements | no |
| outline-width | [ medium | thick | thin | <length> ] | inherit | medium | all elements | no |
The invert color value for the outline-color property means that pixels behind or under the outline are color inverted so they will be visible. This value is not well supported by most browsers.
| CSS+HTML | Results |
|---|---|
span.out {
margin: 6px;
border: dashed 3px #666600;
outline: ridge 4px #CC0033;
}
...
<td>
Before
<span class=out>
an element with a border and outline.
</span>after.
|
Before an element with a border and outline. after. |