SVG Viewports
2008 Dec 22
A viewport is an area on the canvas that the document will render its contents.
The size of a viewport is specified by the width and height attribute
of an <svg> element (which may be nested) - see units.
The upper (y=0) left (x=0) corner is the origin where coordinates increase downward and
to the right. This origin point is written as (0,0) or (x,y).
Although pixels are the default units, this can be changed for
any given viewport by having the <svg> element have another default unit,
e.g. 1/16 of a centimeter. This is done by using the viewBox attribute,
for example:
<svg width="5cm" height="6cm" viewBox="0 0 80 96">
...
</svg>
where the 4 numbers in the viewBox are:
min x-coord, min y-coord, width, height. The numbers may be separated by commas or
whitespace. Negative width or height values have no meaning and a 0 value means
nothing will show.
If the aspect ratio in the ViewBox is different than that of the Viewport
(width/height) there are three possibilities:
- scale uniformly by the smaller dimension so the result will fit - in which case
where to position the result needs to be specified
- scale uniformly by the larger dimension so the result will fit - in which case
where to position and clip the result needs to be specified
- distort the image to fit (which does not preserve aspect ratio!)
There is another attribute named preserveAspectRatio which specifies the
alignment of the scaled image with respect to the viewport and how to align edges
the resulting image and clip it. The value for this attribute has two parameters.
The first specifies alignment and the second is either meet or
slice.
The alignment is actually a concatenation of the x-alignment and
y-alignment, as per the following tables. Note that the Y part of the value
starts with a capital Y.
X alignment
| value |
meaning |
| xMin |
Align minimum x of viewBox with left edge of viewport |
| xMid |
Align center x of viewBox with horizontal center of viewport |
| xMax |
Align maximum x of viewBox with right edge of viewport |
|
Y alignment
| value |
meaning |
| YMin |
Align minimum y of viewBox with top edge of viewport |
| YMid |
Align center y of viewBox with vertical center of viewport |
| YMax |
Align maximum y of viewBox with bottom edge of viewport |
|
The default is: preserveAspectRatio="xMidYmid meet". The use of meet
means to scale the image to fit, while slice means to clip the image in the
dimension it is bigger than the viewport. The asterisk, *, in the examples
below means that the mssing part of the value does not matter. Usually by convention
the same one as the dimension which matters is used. In all examples the object being
draw is a simple circle.
| Wide viewport compared to viewBox - meet |
| O |
<svg width="128" height="32"
viewBox="0 0 64 64"
preserveAspectRatio="xMinYMin meet"/>
|
| O |
<svg width="128" height="32"
viewBox="0 0 64 64"
preserveAspectRatio="xMidYMid meet"/>
|
| O |
<svg width="128" height="32"
viewBox="0 0 64 64"
preserveAspectRatio="xMaxYMax meet"/>
|
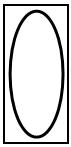
| Tall viewport compared to viewBox - meet |
| O |
<svg width="32" height="128"
viewBox="0 0 64 64"
preserveAspectRatio="xMinYMin meet"/>
|
| O |
<svg width="32" height="128"
viewBox="0 0 64 64"
preserveAspectRatio="xMidYMid meet"/>
|
| O |
<svg width="32" height="128"
viewBox="0 0 64 64"
preserveAspectRatio="xMaxYMax meet"/>
|
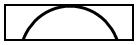
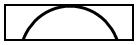
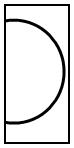
| Wide viewport compared to viewBox - slice |
 |
<svg width="128" height="32"
viewBox="0 0 64 64"
preserveAspectRatio="xMinYMin meet"/>
|
 |
<svg width="128" height="32"
viewBox="0 0 64 64"
preserveAspectRatio="xMidYMid meet"/>
|
 |
<svg width="128" height="32"
viewBox="0 0 64 64"
preserveAspectRatio="xMaxYMax meet"/>
|
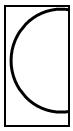
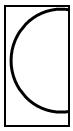
| Tall viewport compared to viewBox - meet |
 |
<svg width="32" height="128"
viewBox="0 0 64 64"
preserveAspectRatio="xMinYMin meet"/>
|
 |
<svg width="32" height="128"
viewBox="0 0 64 64"
preserveAspectRatio="xMidYMid meet"/>
|
 |
<svg width="32" height="128"
viewBox="0 0 64 64"
preserveAspectRatio="xMaxYMax meet"/>
|
If instead the following is used: preserveAspectRatio="none" it means to
stretch the image to the viewport size.
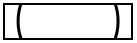
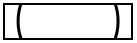
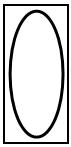
| Tall viewport compared to viewBox - meet |
 |
<svg width="128" height="32"
viewBox="0 0 64 64"
preserveAspectRatio="none"/>
|
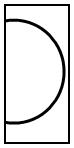
 |
<svg width="32" height="128"
viewBox="0 0 64 64"
preserveAspectRatio="none"/>
|